
PsiTransfer
- 0 ratings

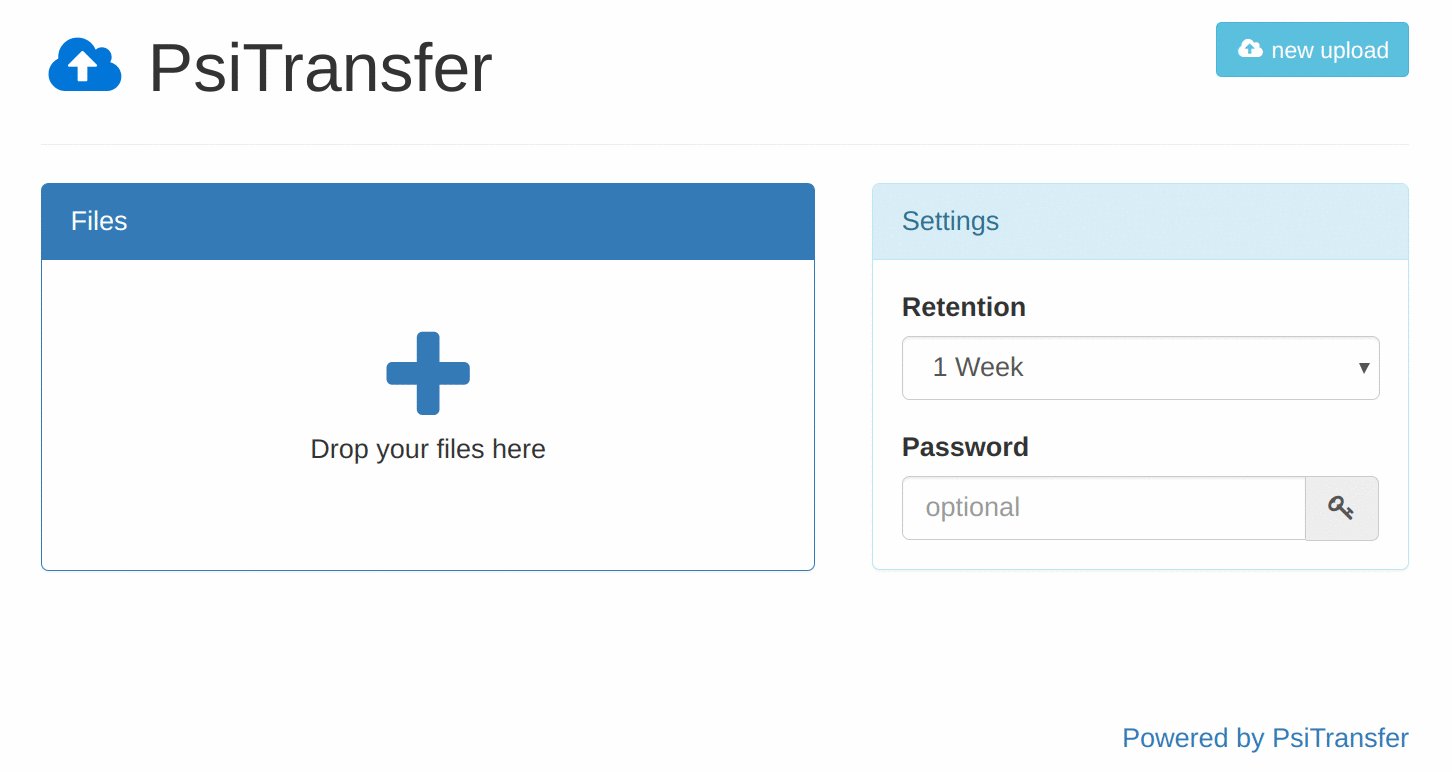
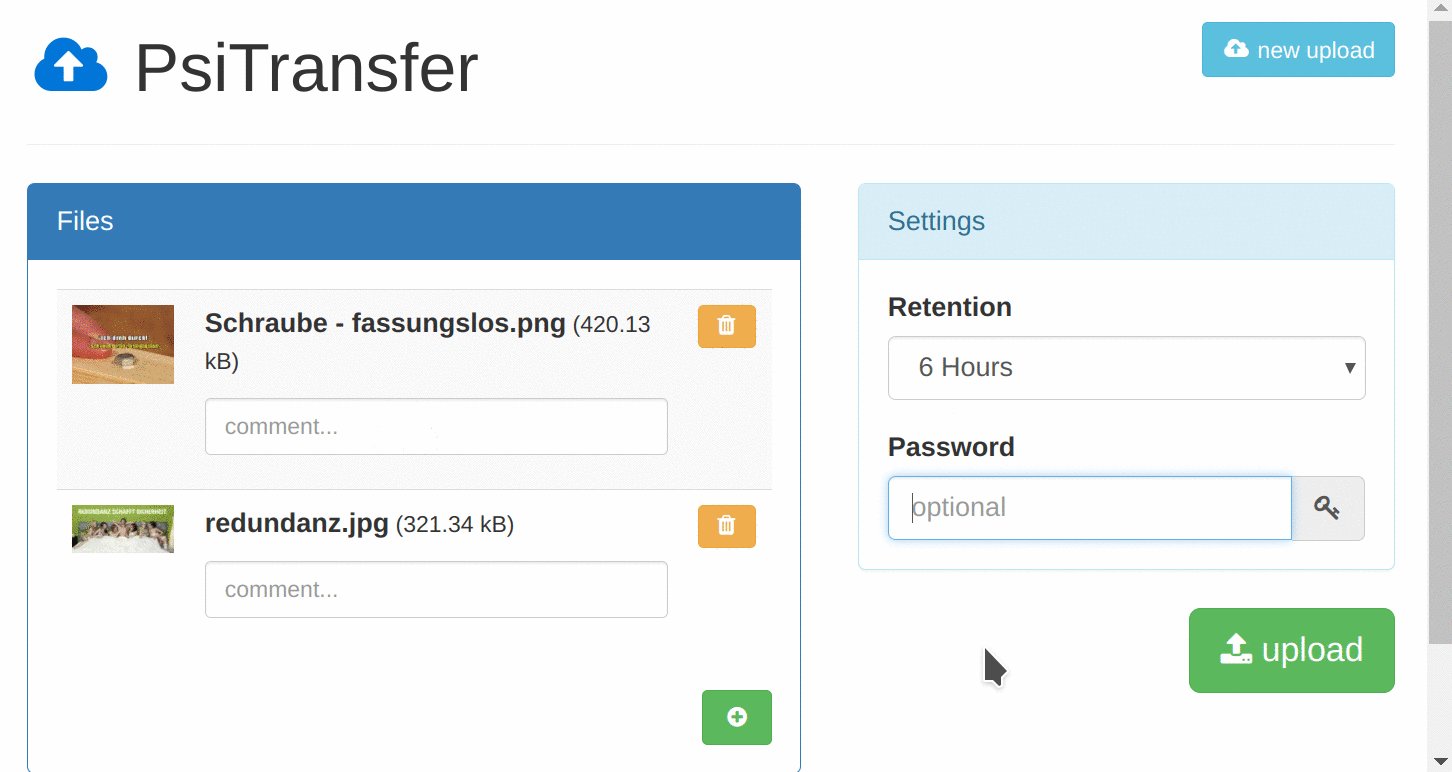
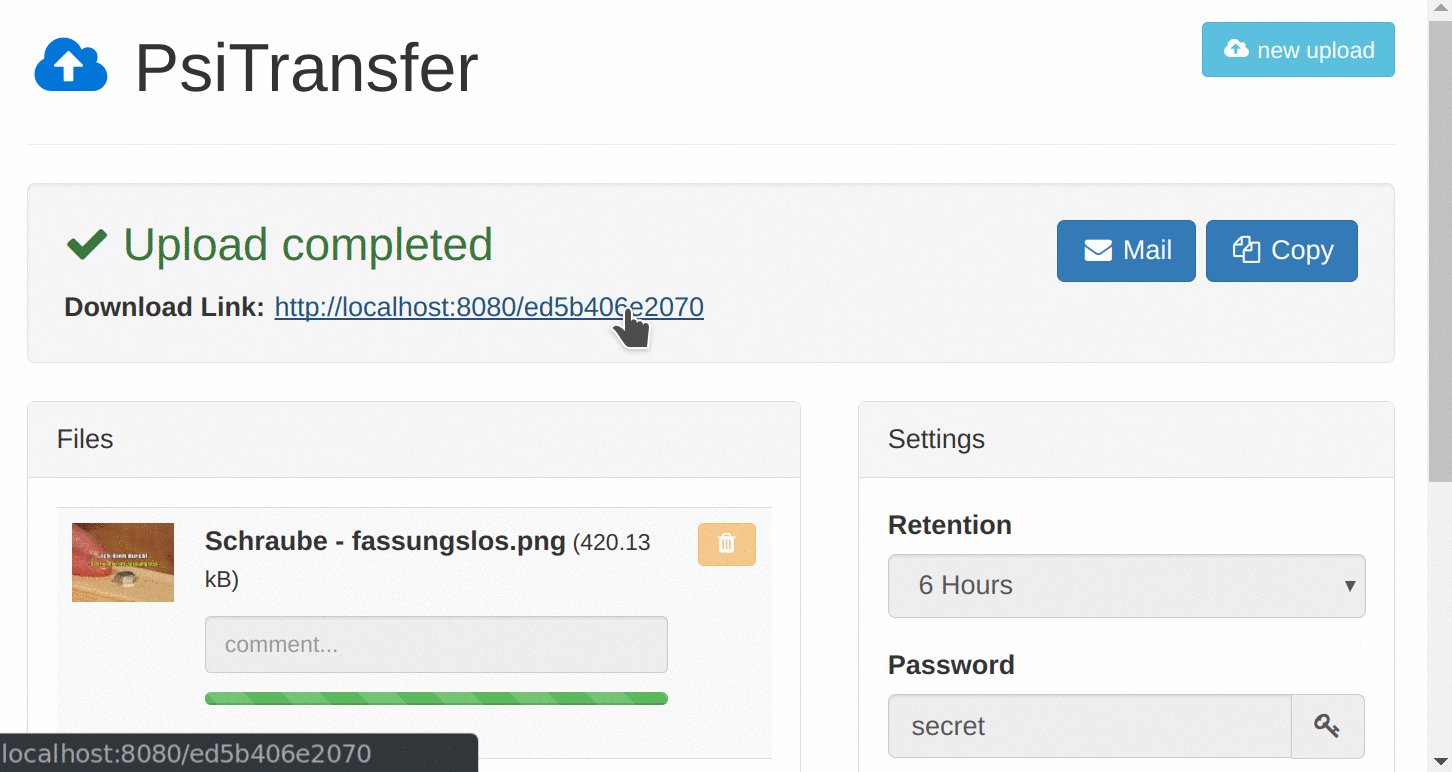
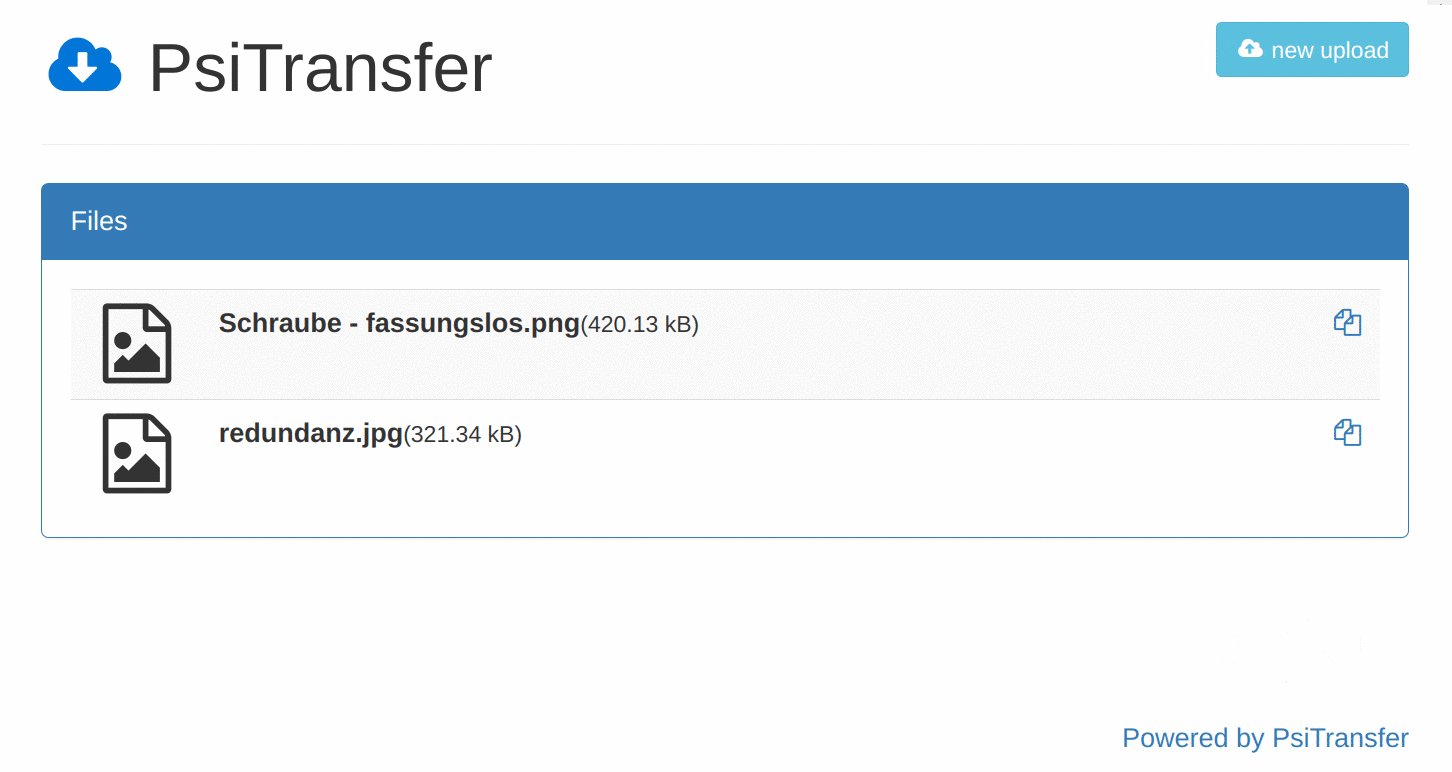
Simple open source self-hosted file sharing solution with robust up-/download-resume and password protection.
Self-host this app for $0.99/mo only!
Simple open source self-hosted file sharing solution. It's an alternative to paid services like Dropbox, WeTransfer.
--harmony-async-await flag/admin Page lists bucket information, Screenshot (disabled until you set adminPass config value)sid=<myBucketID>See the blog posts about PsiTransfer: https://psi.cx/tags/PsiTransfer/ and checkout the Documentation

$ docker run -p 0.0.0.0:3000:3000 -e PSITRANSFER_ADMIN_PASS=secret -v $PWD/data:/data psitrax/psitransfer
# data volume needs UID 1000
$ sudo chown -R 1000 $PWD/dataSpecify the version by using image tags e.g.:
* latest: corresponds to master branch
* 2: latest stable 2.x.x
* 1.1: latest stable 1.1.x
* 1.0.0: exact version
# Be sure to have NodeJS >= 12
$ node -v
v12.4.0
# Download and extract latest release package from
# https://github.com/psi-4ward/psitransfer/releases
# Install dependencies and start the app
$ NODE_ENV=production npm install
$ npm start# Compile the frontend apps
$ cd app
$ npm install
$ npm run build
# Install dependencies
$ cd ..
$ npm install
$ npm startThere are some configs in config.js like port and data-dir.
You can:
* Edit the config.js (not recommend)
* Add a config.production.js where production is the value from NODE_ENV
See config.dev.js
* Define environment Variables like PSITRANSFER_UPLOAD_DIR to set the upload directory
* To secure your PsiTransfer if exposed to the internet from unwanted, non authorized uploads use the PSITRANSFER_UPLOAD_PASS environment variable
public/pug/upload.pug and download.pug are kept simple.
You can alter these files and add your logo and styles.
Please keep a footnote like Powered by PsiTransfer :)
Psitransfer uses debug:
DEBUG=psitransfer:* npm startDownload all as ZIP does not support resuming the download. Contribution is highly welcome
Contribution is highly welcome 
Want to say thanks and buy me a beer?
Please login to review this project.
No reviews for this project yet.
Quick and simple file sharing between different devices.
A minimalist, easy-to-host service for sharing images and o…
Securely and anonymously share a file of any size.
Comments (0)
Please login to join the discussion on this project.